Conteúdo escaneável na web, como ter o blog mais amigável.
Todo mundo está aprendendo e se informando pela web. Podemos nos comunicar com clientes, leitores, amigos, conhecidos e desconhecidos tudo online! Esse fluxo de informação relevante e direcionado pode ser considerado marketing de conteúdo. Mas com tanta coisa sendo publicada diariamente, há muita concorrência. Será que o seu conteúdo é apresentado de forma atrativa? Você consegue captar a atenção do leitor? Existem formas de apresentar o conteúdo de forma amigável e agradável, e vou mostrar aqui.
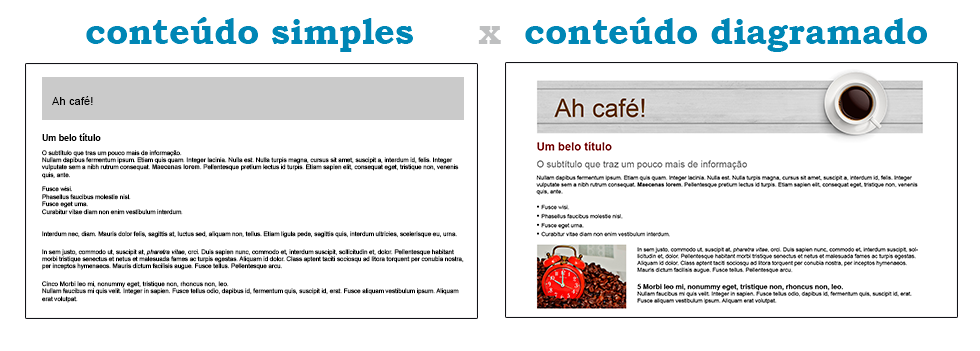
Ler na tela de um computador é muito diferente de ler algo impresso como livro ou jornal… Os internautas precisam ser guiados pelo conteúdo, sendo orientados por indicadores do que é mais importante, organizando e conduzindo a leitura. No computador precisamos que a nossa atenção seja captada, porque existem muitas coisas competindo por ela. Repare que se você abre um longo texto, apenas uma massa de texto, sua atenção tende a se dispersar mais do que se estiver lendo um texto bem organizado visualmente, com imagens e diagramação.
Um dos principais objetivos do designer em se tratando de diagramação, é passar a informação de forma clara e objetiva, tentando ilustrar e hierarquizar sempre que possível. Mas não precisa ter formação em design para adotar técnicas que valorizem o seu conteúdo.
Então vamos à algumas boas práticas de diagramação e organização de conteúdo para web!
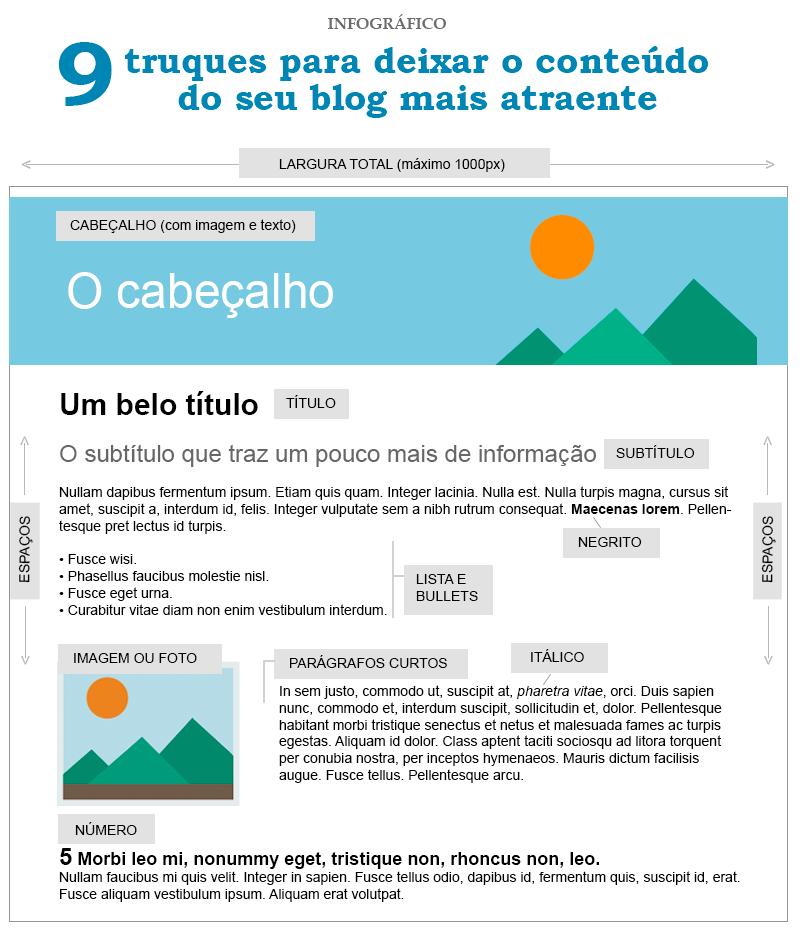
1- Largura do conteúdo
Para ter uma boa leitura, a largura do texto ou do conteúdo precisa ser moderada, linhas extensas que vão de um canto ao outro da tela, não produzem conforto e pode cansar a vista. Imagine um computador com uma grande tela wide screen, você ficaria com pescoço cansado de ir de um lado para o outro!
2- Cabeçalhos, títulos e subtítulos
Um bom cabeçalho é um bom preparo para o início do texto, ele dá de antemão um pequeno resumo do que está por vir, como um lead de jornal. Os títulos e subtítulos também dão uma prévia do texto em si. Esses 3 elementos possuem uma hierarquia:
1- cabeçalho;
2- título;
3 -subtítulo.
E é aconselhável que tenham formatação que os distingua do texto, e entre si. Em geral usamos tamanhos de fonte maior para o cabeçalho e vai diminuindo até o texto. Ex:
Cabeçalho fonte tamanho 30;
título fonte tamanho 24;
subtítulo fonte tamanho 18;
texto tamanho 12.
3- Parágrafos
Usar parágrafos pequenos para dar um fluxo dinâmico de leitura. Os espaços entre os parágrafos, espaços em branco, permitem descanso e conforto visual. Além de ficar mais organizado e limpo.
4- Formatar a massa de texto
Negrito, itálico, sublinhado, caps lock e bullets esses truques são ótimos para valorizar qualquer texto! Até mesmo textos com ilustrações devem se valer desses recursos. O que acontece é que se lemos um texto corrido na tela, o olho relaxa, fica como que entediado e não capta o que é realmente relevante.
5- Apoio visual
Imagens, fotos, ilustrações e infográficos
O uso de elementos gráficos valoriza muito o conteúdo, além de arejar também a leitura. Muitas pessoas, e eu me incluo nesse grupo, fazem primeiro uma leitura dinâmica do conteúdo passando os olhos pelo texto e a presença de imagens é uma ótima pedida para captar a atenção.
6- Listas
Já está mais que comprovado que listas são conteúdos muito procurados pela web. O que torna as listas tão atraentes é sua organização e objetividade. O conteúdo escaneável da lista é altamente eficiente.
7- Números
O uso de números pode ser bem esclarecedor e impactante. Lembrando que é melhor evitar o uso dos números por extenso. A legibilidade do número escrito como número mesmo é mais bem aceito e de fácil de entendimento.
8- Alinhamentos e espaços
Seguir um padrão de alinhamento e espaço, sugere organização, clareza e continuidade.
Alinhar o conteúdo às laterais de forma simétrica e sempre usar mesmos espaços entre os mesmos elementos, por exemplo todo parágrafo ter o mesmo espaço entre os outros.
9- Pirâmide invertida
Essa técnica de escrita tem origem no jornalismo e consiste em colocar logo no primeiro parágrafo a informação mais importante referente ao texto que segue. Isso tem ótima aplicação para a web, porque se você estiver escrevendo para pessoas muito ocupadas ou que abrem diversas abas de navegador, seu primeiro parágrafo vai ser determinante para que elas continuem ou abandonem o texto. É como um pequeno resumo sem se aprofundar, indicando o que, como e qual objetivo do seu texto.
Deixo aqui um infográfico com exemplos dos 9 truques para ter um blog mais amigável.
Gostou das dicas? Compartilhe o texto com seus amigos. Deixe seu comentário abaixo.
Até a próxima! 🙂






Olá,
Recomendo vivamente o seu blog/site.
Gostei muito do seu Post.
Obrigado
Pedro Miguel
Obrigada Pedro!
Recomendo vivamente o seu blog/site.
Achei-o de excelente qualidade.
Obrigado
Ana
Oi Ana, que legal receber esse feedback! Fico muito feliz em poder ajudar de alguma forma!
Se quiser acompanhar sempre as novidades do blog, temos um cadastro aqui n lateral do site para receber tudo no seu email!
Um super beijo
Muito grato pelo infográfico que já salvei. Escrevo muito mesmo, desde os meus 6 anos mas, está faltando “vida” aos textos, me amarro escrever e, essas dicas vão alavancar minha escrita.
Obrigado! Muito agradecido… Um enorme abraço.
Oi Wagner, que bom que o conteúdo te ajudou!
Fico muito feliz quando meus conteúdos são úteis 🙂
Obrigada pelo feedback!
Bjs
Espero chegar neste n;ivel